hoi, ik heb een vraagje hier over het volgende:
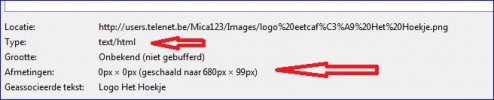
ik ben bezig met een cursus dreamweaver webdesign en heb een proefwebsite gemaakt via dreamweaver,als ik dan via dreamweaver de website wil bekijken in browsers zoals google chrome of internet explorer dan is alles zichtbaar, maar als ik via Filezilla deze website dan upload naar mijn users.telenet.be dan is alleen de logo niet zichtbaar maar de rest wel van de foto's die erin staan ?
wat is er hier fout aan?
mvg
PcMich :5807:


ik ben bezig met een cursus dreamweaver webdesign en heb een proefwebsite gemaakt via dreamweaver,als ik dan via dreamweaver de website wil bekijken in browsers zoals google chrome of internet explorer dan is alles zichtbaar, maar als ik via Filezilla deze website dan upload naar mijn users.telenet.be dan is alleen de logo niet zichtbaar maar de rest wel van de foto's die erin staan ?
wat is er hier fout aan?
mvg
PcMich :5807: